1024程序员节
秋招
汽车安全
htap
html静态网页制作
adb
TableSQL
盒子ROM
手机浏览器
虚拟主机
BH1750
pytorch配置GPU版本
学生HTML网页作业作品
地图随机点
存储
docker 搭建es
onenet
gui
IPWorks
quantized-mesh
opera
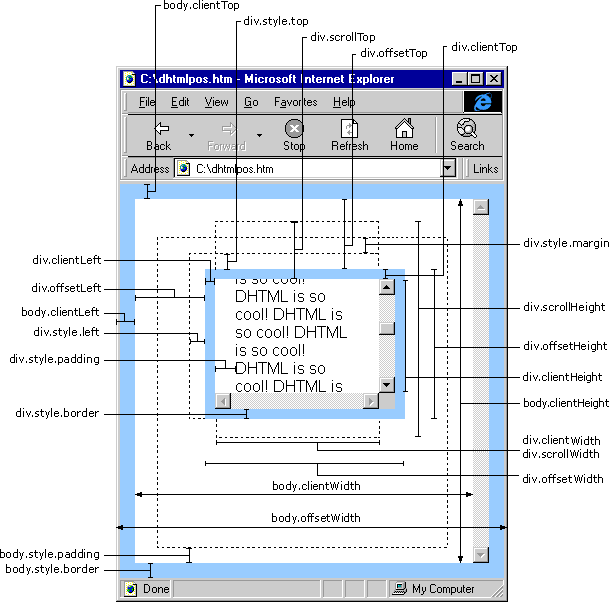
2024/4/14 20:23:44JS中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
这里是javascript中制作滚动代码的常用属性
页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offsetWidth (包括边线的宽); 网页可见区域高: document.…
关于HTML中link元素的onload属性总结
我们知道,HTML为了加载一个外部的css文件,经常会用到一个link的元素,具体的用法如下: <link rel"stylesheet" rev"stylesheet" href"xxx.css" type"text/css" media"screen"…
《悟透JavaScript》之 甘露模型(新)
注意:如果您尚未阅读过原来那篇老文章
《悟透JavaScript》,请先行
阅读该文,以了解上下文关系。在上面的示例中,我们定义了两个语法甘露,一个是Class()函数,一个是New()函数。使用Class()甘露,我…
为什么我们不使用setAttribute方法来设置元素的class?
我们通过Js脚本对DOM 节点进行修改其样式class的时候,常常是使用如下的方式进行操作: element.className xxxClass; 而我们知道,element中有一个设置属性值的API——setAttribute(propertyName, propertyValue);那么我们会想,是否…
Firfox竟然无法获取form对象
示例代码如下: <form action"fanli.qq.com" method"post" id"hidden_form"><input type"hidden" name"version" value"1.0"><input type"hidden" name"mall_id" v…
关于获取各种浏览器可见窗口大小的一点点研究
<script>
function getInfo()
{
var s "";
s " 网页可见区域宽:" document.body.clientWidth;
s " 网页可见区域高:" document.body.clientHeight;
s " 网页可见区域宽:" document.…
沙利文报告:第三方浏览器用户比超74%
近日,全球知名市场调研机构Frost & Sullivan(下称沙利文)发布了《2011-2012年中国手机浏览器市场分析报告》。报告预计2012年中国手机浏览器活跃用户数有望达到 3.6亿,市场规模将达到11.1亿元。 同时指出,第三方浏…
五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已经接近完成,如果进展顺利,HTML5 将在 2012 年正…
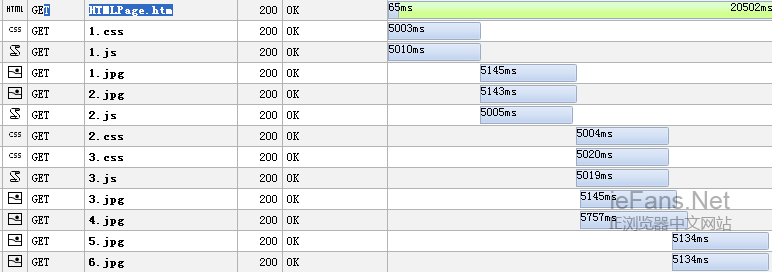
各浏览器对页面外部资源加载的策略
转自:http://www.iefans.net/liulanqi-waibu-ziyuan-jiazai/ 这个总结来源于一次优化的请求,最初某个页面的加载十分缓慢,load事件迟迟无法触发,因此希望可以通过对静态文件分域名等方式对页面的外部资源进行优化,拿得…
Opera 9.22 正式版 2007-07-20
2007-07-20上周推出的版本为9.22 Build 8800 的Opera后,紧接着今天推出了9.22正式版。 Opera提供了弹出窗口拦截,标签浏览,整合搜索和其它像Opera革命性的电子邮件程序,RSS新闻Feed和IRC聊天。用户只需点击几下鼠标就能定制Opera的…
解析 XML 文件 - 一个跨浏览器的实例
出于安全方面的原因,现代的浏览器不允许跨域的访问。 这意味着,网页以及它试图加载的 XML 文件,都必须位于相同的服务器上。 <html><body><script type"text/javascript">try //Internet Explorer { xmlDocnew…
一个Bug能有多大影响:亏损30亿、致6人死亡、甚至差点毁灭世界...
点击上方“果汁简历”,选择“置顶公众号”一个Bug就地蒸发5亿美元;软件设计层面出Bug致6人死亡;DeBug不成功直接世界毁灭。你职业生涯中写过最大的Bug是什么?在这个问题上,勇敢的码农们,总是能不断地创造奇…
火狐中国吉祥物形象正式敲定(图)
G-Fox实拍图片7月22日中午消息,火狐中国的卡通吉祥物形象今日正式敲定,其名为“G-Fox”。据悉,它是火狐在中国本地化进程中的关键一步,谋智网络为它赋予了多种含义与祝福。之前,火狐的竞争对手之一的挪威浏览器厂商Ope…
让插入到innerHTML中的script跑起来
在做 ajax 编程时,我们常常需要将 xmlhttp 获取到的页面内容通过 innerHTML 来赋给某个容器(比如 div、span 或者 td 等),但是这里存在一个问题,就是我们将要赋给 innerHTML 的页面内容如果包含有脚本程序,…
Opera全球CEO:计划近期推出中国版浏览器
谷歌
Chrome
浏览器的推出,不仅意味着对微软IE浏览器垄断地位的冲击,同时也给一些规模较小的浏览器厂家带来了发展机会。“谷歌Chrome的推出对浏览器厂家是利好”昨天,Opera浏览器全球CEO Jon S. von Tetzchner(下称Tetzchner)在接受《第一财…
2008无线站点、客户端、手游TOP50揭晓!
爱峰窝讯 自2008年11月10日报名开始,到2008年12月18日结束,历时39天,经过业内专家和上方网坛友的共同参与,今天终于诞生了2008中国优秀无线互联网站点50强、2008中国手机客户端50强和手机游戏企业20强! 此次评选选出手机腾讯网、3…
Android上最好的第三方浏览器有哪些不错的功能?
Android生态圈中鲜有好的第三方应用,如果有的话,能第一个想到的应该是各种第三方的浏览器了。那就让我们来一起看看Android上面最顶尖的第三方浏览器都有哪些特色的功能吧! Firefox Fennec
火狐很清楚,手机浏览器的未来在html5。…
转:指定浏览器访问指定页面(支持UC、Opera、QQ、Dolphin、Skyfire、Steel、Google)
先看一下系统浏览器com.android.browser 启动类在AndroidManifest.xml 中的声明: <activity android:theme"style/BrowserTheme" android:label"string/application_name" android:name"BrowserActivity" android:launchMode"…
CSS渐变滤镜兼容性工具,特别好用
链接地址:
http://aliceui.com/linear-gradient/
http://www.colorzilla.com/gradient-editor/ 生成出来的代码:
background: #1e5799; /* Old browsers */ /* IE9 SVG, needs conditional override of filter to none */ background: url(data:imag…
[转]WebGL 1.0标准规范正式公布 3D互联网开启
GDC 2011游戏开发者大会上,Khronos Group组织今天终于公布了WebGL 1.0标准规范的最终正式版,在HTML5标准网络浏览器中不需要额外插件就能实现3D图形硬件加速。 WebGL 1.0定义了和OpenGL ES 2.0绑定在一起的JavaScript,可在浏览器内部实现富…
看来google看上俺了:)
yuanqingfei 的数据统计没有来路的点此查看来路里的未知,代表访问者是直接输入你的网址,或者通过ie的首页或者收藏夹,或者弹出窗口访问的,这些都是没有来路的,全部记录为未知。来路统计 来路所占百分比来访次数http:/…
推出浏览器即可解决Facebook移动化问题?
编者按:本文作者为 Hamish McKenzie,他称 Facebook 要解决移动化问题,最好的办法是将市场已有的各个浏览器的优点结合起来推出自己的移动浏览器。让我们来看看作者的 YY 是否有可能变成现实吧。 已经上市的 Facebook 接下来就该解决移动化问题…
CSS制作网页布局实例:隐藏input文字
2007-09-19 以下是引用片段:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head>…
第八届蓝桥杯完整省赛解析(Java)
A购物单
Description
小明刚刚找到工作,老板人很好,只是老板夫人很爱购物。老板忙的时候经常让小明帮忙到商场代为购物。小明很厌烦,但又不好推辞。
这不,XX大促销又来了!老板夫人开出了长长的购物单,都…
面向对象的 Javascript 语言特性:作用域
作用域 作用域是JavaScript中一个较难处理的特性。所有面向对象的编程语言都有某种形式的作用域;这要看是什么上下文约束着作用域。在 JavaScript里,作用域由函数约束,而不由块约束(如while,if,和for里的语句体)。最终可能使得一些代码的运行…
警惕opera和遨游浏览器对一些请求关键词进行屏蔽
问题的出现: 1,用遨游打开QQ返利(http://fanli.qq.com)进行跳转到商家的时候,一直提示错误,无法正常的跳转,考虑到遨游是用IE的内核,所以重新尝试了下用IE进行跳转,发现却是正常的。 2ÿ…
IMDB 2003.07.12 最新排名
来源:http://www.mov8.com/dvd/disc_show.asp?id11233 IMDB 2003.07.12 最新排名暨Ddvd购买指南1.12版
影 片 名:D商版本:格 式:碟 报 员:lightbb发布时间:2003-7-13人气指数:58897类 别…
高效 JavaScript
作者 Mark Tarquin Wilton-Jones 2006年11月2日
本文翻译自 Efficient JavaScript
传统上,网页中不会有大量的脚本,至少脚本很少会影响网页的性能。但随着网页越来越像 Web 应用程序,脚本的效率对网页性能影响越来越大。而且使用 Web 技术…
预言成真:Facebook拿浏览器开刀 推进移动化进程
上市后的 Facebook 动作频频,斥资8000万美元买下移动电商平台 Karma后,又推出了自己的照片分享应用 Camera,现在又有传言称其将收购 Opera浏览器。看来 Hamish McKenzie 只猜中了一半:Facebook 要解决其移动化问题,手机…
PHP判断客户端的浏览器类型
判断客户端浏览器类型 01/** 02 * 判断浏览器名称和版本 03 */ 04function get_user_browser() 05{ 06 if (empty($_SERVER[HTTP_USER_AGENT])) 07 { 08 return ; 09 } 10 11 $agent $_SERVER[HTTP_USER_AGENT]; 12 $browser ; 13 $brow…
浏览器 opera 9.21 官方正式版
经典版:http://ftp.opera.com/pub/opera/win/921/en/Opera_9.21_Classic_Setup.exe英文版:http://ftp.opera.com/pub/opera/win/921/en/Opera_9.21_Eng_Setup.exe多国语言版:http://ftp.opera.com/pub/opera/win/921/int/Opera_9.21_Internat…
用Javascript和DHTML构建的矢量图形库
序:在 http://www.sitepoint.com/上看了 Simon 的一篇 BLOG ,引导我去了一个很棒的 Web 开发站点 http://www.walterzorn.com/,并在那里获得了一个仅用 DHTML 和 Javscript 技术开发的一个高性能的矢量图形库 wz_jsgraphics.js (感…
js获取页面元素位置函数
用Javascript获取指定页面元素的位置是一个非常常见的需求,本文介绍的函数能够准确返回一个元素相对于整个文档左上角的坐标,即元素的 top 、left 的位置,而且能够兼容浏览器,相信对新手非常有用。function getElementPos(element…
Opera收购移动应用商店Handster
浏览器厂商Opera今天宣布收购移动应用商店平台Handster,具体条款尚未正式披露。Handster的运营团队位于乌克兰Odessa,支持Google Android、Java、Symbian、Windows Mobile, BlackBerry及netbook和平板应用。其为移动运营商提供白标应用商店服务ÿ…
CSS 渐变多浏览器实现
转载链接:http://www.impressivewebs.com/css3-linear-gradient-syntax/ CSS3 Linear Gradient Syntax Breakdown By Louis Lazaris on April 20th, 2011 | 22 Comments This is not going to be an extensive post, but just something to serve as a quick refer…
如何让div总是显示在最上层,而不致于被其他div遮挡
若有多个div层,某个层一直在最上面可以在最上面的层加上样式::position:absoulte;z-index:5555; 把它的位子给设置一下就可以了!
flash图层置于最上面: 自己:将<param name"wmode" value&quo…
Kafka 在私有云 DNAT 环境中集群的典型应用
今天配置的是一个 2.5.0 的一个 kafka 集群,新的版本将废弃 zookeeper,今天不讨论新版本 有一个私有的云环境,业务需求希望通过公网向 kafka 发送数据,使用 SCRAM-SHA-256 加密,内网仍然需要能够正常访问, …
移动互联网2011年终盘点:全球手机用户总量为59亿
瑞典IT服务公司Pingdom今天撰文,全面汇总了2011年移动互联网各个领域的数据,包括智能手机、平板电脑、移动数据流量等多个相关领域。
以下为文章全文: 移动互联网已经蔚然成风,这一点几乎毋庸置疑。从诺基亚9000 Communicator手机…
js键盘事件全面控制详解
js键盘事件全面控制
主要分四个部分 第一部分:浏览器的按键事件 第二部分:兼容浏览器 第三部分:代码实现和优化 第四部分:总结 第一部分:浏览器的按键事件
用js实现键盘记录,要关注浏览器的三种按键事件类…
记一次订单号重复的事故,快看看你的 uuid 在并发下还正确吗?
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达去年年底的时候,我们线上出了一次事故,这个事故的表象是这样的:系统出现了两个一模一样的订单号,订单的内容却不是不一样的,而且系统在按照 订…
JSP WAP 开发
一、JSP WAP开发环境 wap模拟器:WinWap3.0和Opera8.0测试通过
wap模拟器:WinWap3.0这软件怎么界面这么丑。。。。。。。。。。。。二、用Jsp实现Wap应用程序设计 主要思路:用java的Servlet/jsp技术开发WAP程序,Wap页面用来显示息,Servelt控制页面流程和数据交互.下面是具体代…
CSS3属性box-shadow使用教程
CSS3的box-shadow属性可以让我们轻松实现图层阴影效果。我们来实战详解一下这个属性。 1. box-shadow属性的浏览器兼容性 先来看一个这个属性的浏览器兼容性: Opera: 不知道是从哪个版本开始支持的,我在发这篇文章测试的时候,正好更新了Opera到最新的10.…
IE下,恒比较(===)的一些问题
在IE下,请执行如下测试代码:
<mce:script language"JavaScript"><!--alert(window window.self); //1alert(window window.self); //2alert(windowwindow.top); //3alert(windowwindow.top); //4var obj1 {};var obj2 n…
CSS的position:fixed的使用
接触CSS已有相当长一段时间,我们竟然没有留意position:fixed的用法。 我们都知道CSS中定位属性position的值,除了默认的值外,还有absolute,relative和fixed。我平时比较常用absolute和relative,而position:fixed却没多关注。或许是…
调查显示:IT行业用人占求职需求30%以上
IT行业一贯崇拜技术。想进入IT行业、尤其是想进入IT名企,大多数人认为应聘者没有过硬的专业技能不成,但现在这个观点已经过时。-权威数据IT用人占求职需求三成中华英才网新发布的8月份行业职位需求显示,当月,计算机软件、互联网电…
Opera用户达到2亿 非洲市场增长强劲
根据Opera公司的官方数据,通过手机使用Opera浏览器的用户每月已经超过2亿。而最新的移动网络报告指出,这些用户横跨了53个国家,突破了6月的里程碑。在2亿的用户中,Opera Mini用户占了总体的92%(1.83亿用户)…
WML开发工具+模拟器下载
编辑器 WAPtor WAPtor是一款简单易用的,特别适合刚开始学习编写wap网页的人使用。建立wap站点比起web站点来要简单的多,虽然wap是一项新的技术,但这并不意味着你得花掉更多时间来学习它。必要的融会贯通会让你明白wap和web间的紧密联系&#…
JavaScript学习笔记7--只允许向文本框输入特定的字符
我们给文本框指定一个新的属性validchars,只有在validchars里的字符,才被允许
输入,怎样实现这个功能呢?看下面的例子: <html><head><title>允许向文本框输入特定的字符(Run On Most Of Browser)</title>…
HTML5 WebSocket 技术介绍
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。 传统…
浏览器大战 最让人激动的20大新功能
[计世网消息](胡杨编译) 最近数月来,各厂商密集地发布了多个浏览器版本和创新性的浏览器技术,这种场面是自1990年代浏览器大战告一段落以来的首次。Firefox、IE、Opera、Safari和谷歌Chrome在各施神通,争夺新一代Web操作系统最佳平台的“头衔…
attachEvent() / addEventListener() 对象添加触发事件(转)
attachEvent() / addEventListener() 对象添加触发事件(转) 有时候当某一对象的某一事件被触发时,它所要执行的程序可能是一大串,有可能是要呼叫某一函数,也有可能同时又要呼叫另一函数。document.getElementById("btn").onclick …
ubuntu下内核的升级与卸载
用apt-get dist-upgrade发现内核升级了。直接安装然后查看/boot/grub/menu.1st发现以前的内核还在,应该是从安全考虑可既然我正常启动了,就不需要了。留着占空间。卸载!首先,执行#uname -a显示了当前的内核然后用#dpkg -l|grep li…
IE6 使用png透明图片的方法 [非JS方法]
在IE7和Firefox下肯定没问题!但是到了IE6下透明部分就变成灰色了。
如何使用我们前面说的AlphaImageLoader滤镜呢?很简单代码可以这样写(以top区域为例):
.header .top{ width:1000px; height:116px; margin-l…
兼容各类主流浏览器IE6、IE7、FF、Opera的加入收藏代码
<a href"http://blog.csdn.net/Ylxin" οnclick"window.external.addFavorite (this.href,this.title);return false;" title ProgramSource-博客频道-CSDN.NET rel"sidebar" >加入收藏</a> 这样就没问题啦,哈哈…